Release Notes 3.0
Novidades e Melhorias Weknow
Novidades e Melhorias Weknow
Nesta versão foi criada uma nova opção de Visões customizadas está disponível na edição de um componente do tipo gráfico. Com esta opção, no momento de editar o gráfico, o desenvolvedor de conteúdo pode disponibilizar campos que farão o usuário final utilizar este gráfico com diversas visões. .
Na versão 3.0 será possível realizar filtros entre metadados diferentes nos vínculos automáticos. .
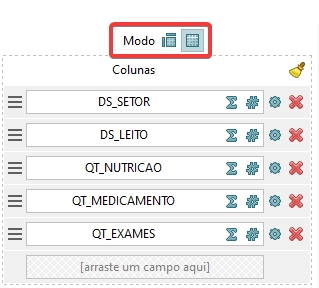
Na versão 3.0 foi adicionado nova variação de valores, nova forma de visualizar o modo e ordenação. .
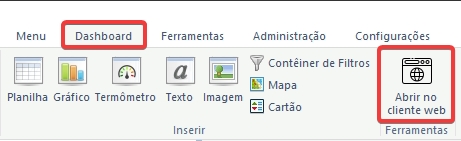
Agora será possível abrir o cliente web pelo cliente desktop.
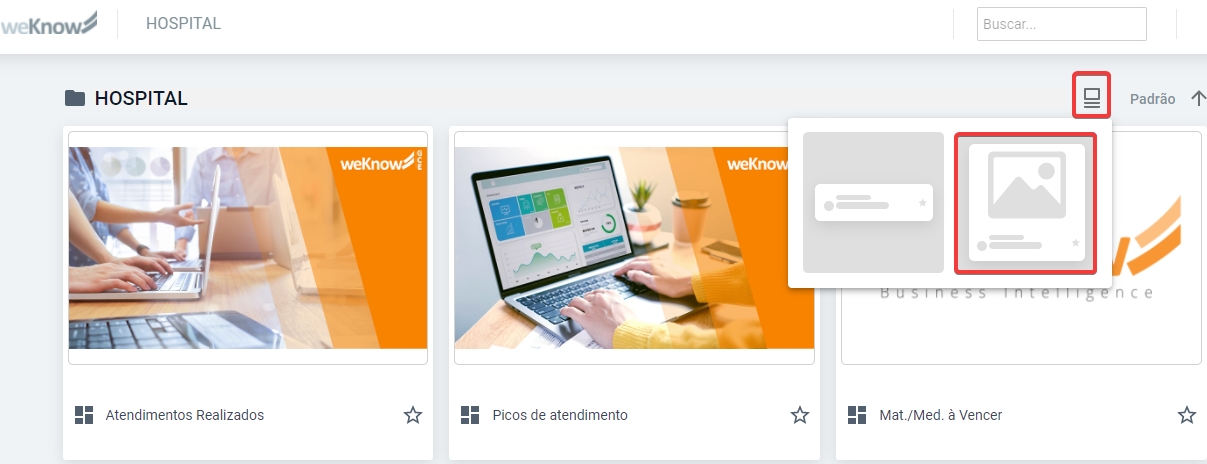
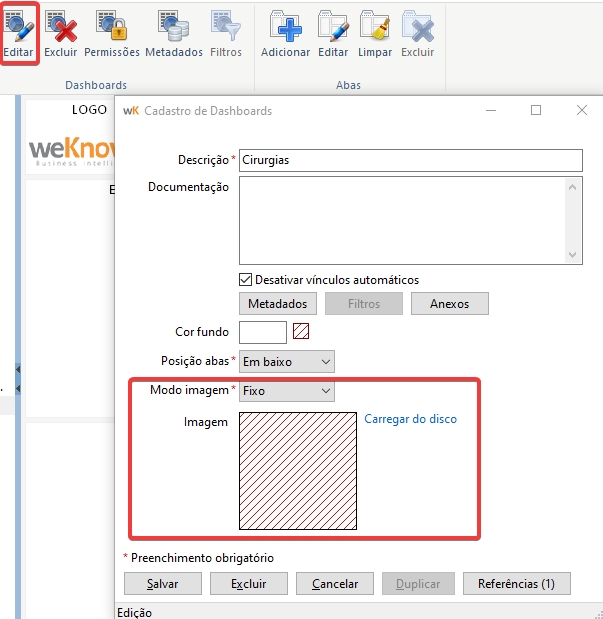
Agora é possível representar menus e dashboards com imagens ou miniaturas:
Configure via Weknow cliente Web > Editar.
Caso não seja definido uma imagem, será gerado miniaturas representando o tipo de componente:
IMPORTANTE: É necessário ativar a opção “atualização das miniaturas de dashboard” no Gerenciador de Tarefas para gerar as miniaturas.
A interface Weknow agora conta com novidades!
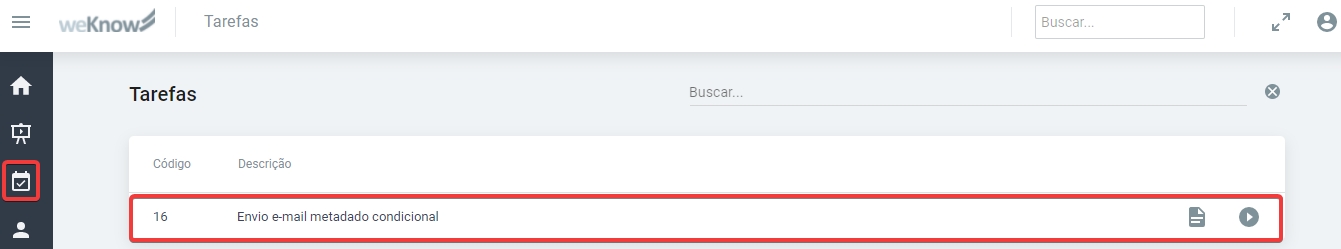
• Na versão 3.0 será possível executar tarefas no Weknow Web/Mobile:
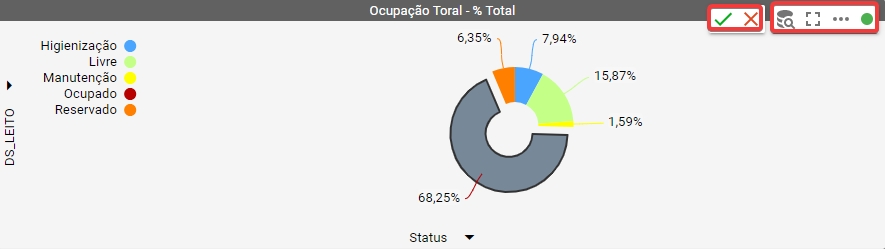
• Novos botões de seleção e explorador de dados:
Importante: As opções de confirmar seleção, remover seleção e detalhes da seleção aparecem somente após a seleção de uma parte do componente:
Inicialmente apenas as opções de explorador de dados, maximizar/minimizar e ações irão aparecer:
• Nova tela do explorador de dados:
Foi adicionada novas opções nos filtros do explorador:
Configure via Weknow cliente Web > Explorador de dados > Filtros.
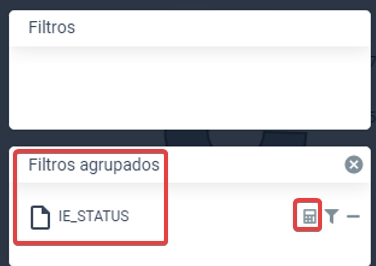
Agora no explorador de dados a uma nova opção de filtro: Filtros agrupados:
Filtros agrupados possuem as mesmas opções de filtros citadas acima. A diferença é que existirá em cada filtro arrastado para esta área a opção de selecionar a função de agregação, da mesma forma que os campos arrastados para a área "Dados".
Configure via Weknow cliente Web > Explorador de dados > Filtros agrupados.
O componente foi reescrito. E agora é possível identificar se o componente é monodimensional ou multidimensional:
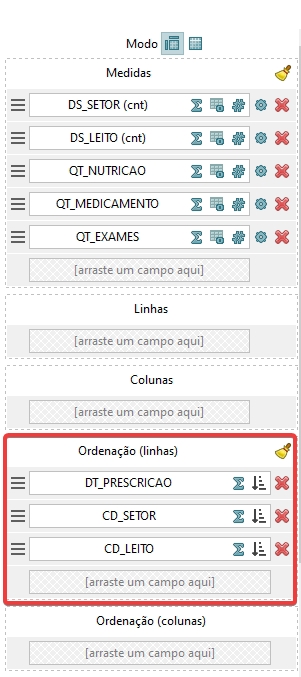
Agora é possível definir uma ordenação padrão no assistente de configuração da planilha:
Configure via Weknow cliente Desktop > Edição do componente > Ordenação.
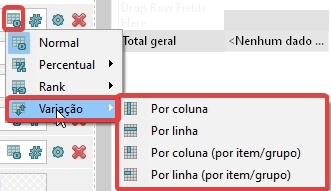
Nova funcionalidade: Agora o Weknow irá fazer o cálculo de variação:
Essa opção somente está disponível no componente de planilhas e no modo multidimensional.
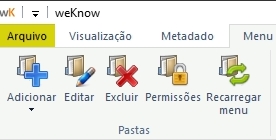
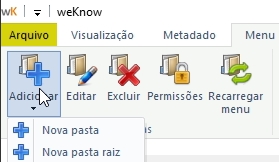
Ajustes na área de menus, foi alterada a descrição do grupo Áreas de conhecimento para Pastas e também foi criada uma nova forma de criar pasta raiz:
O botão adicionar agora irá abrir um submenu com duas opções:
Nova pasta;
Nova pasta raiz.
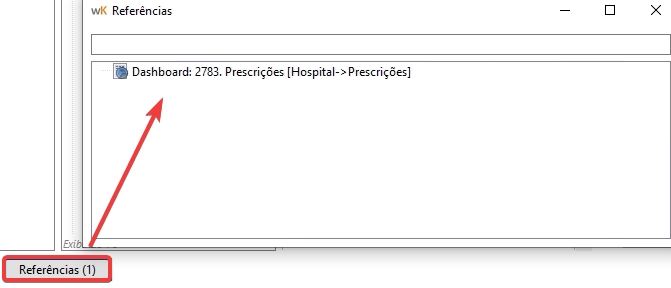
Botão de referências foi adicionado no assistente de criação/edição de componentes:
Veja em Weknow cliente Desktop > Edição do componente > Referências.
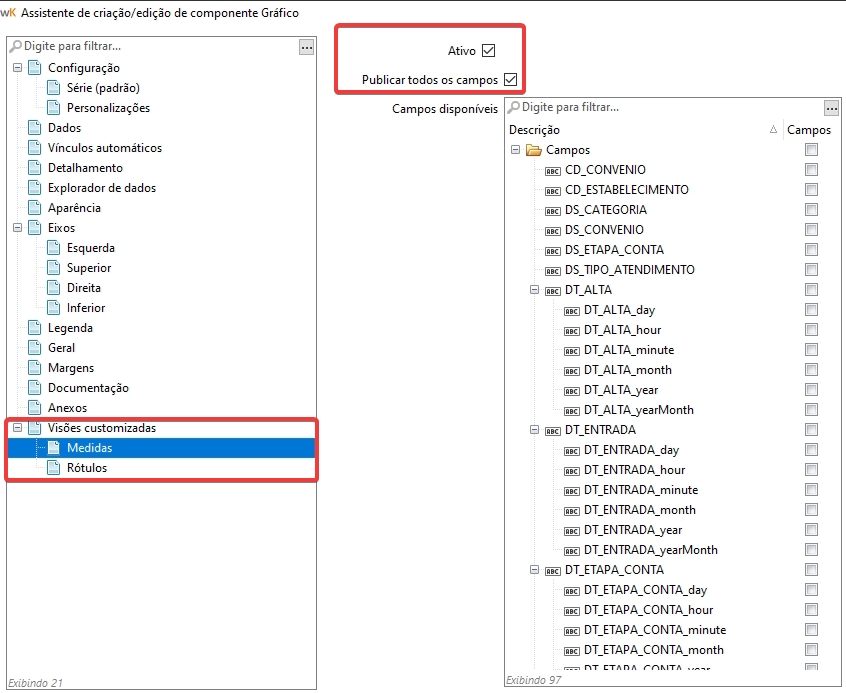
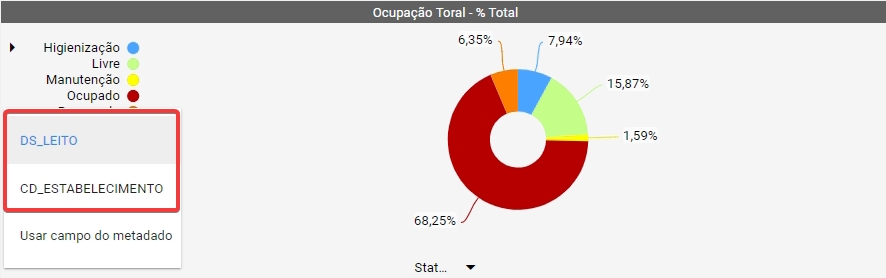
Uma nova opção de Visões customizadas está disponível na edição de um componente do tipo gráfico. Com está opção, no momento de editar o gráfico o desenvolvedor de conteúdo pode disponibilizar campos que farão o usuário final utilizar este gráfico com diversas visões.
Configure via Weknow cliente Desktop > Edição do componente > Visões Customizadas.
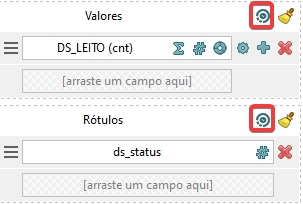
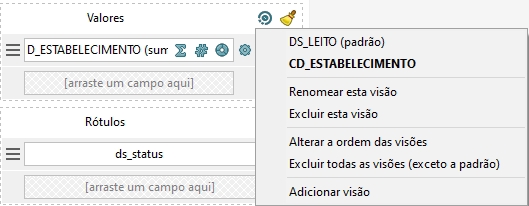
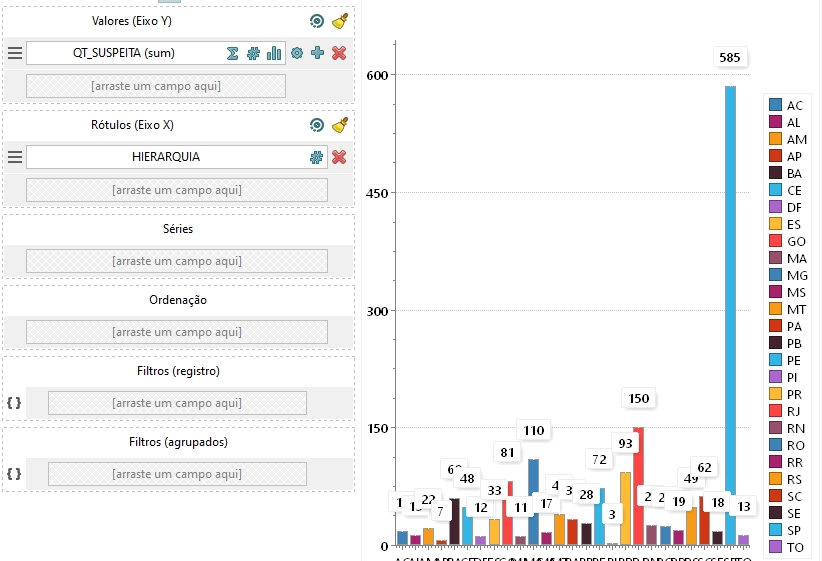
Um novo botão Visões adicionais está disponível nos eixos Valores e Rótulos do assistente de edição de componente gráfico:
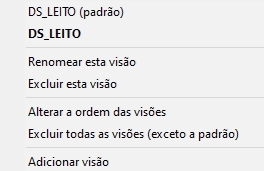
Este botão irá abrir um menu suspenso:
O primeiro bloco de opções exibe as visões já cadastradas. A visão atualmente ativa é destacada em negrito. Além disso, a visão padrão (que é sempre a primeira da lista) é marcada com o texto adicional ‘(padrão)’.
A opção renomear esta visão permite que especifique o nome da visão atualmente ativa. Por padrão, o sistema monta o nome da visão de forma automática de acordo com os campos nela presentes.
A opção excluir esta visão permite que exclua a visão atualmente ativa. Está opção é visível apenas se houverem ao menos duas visões.
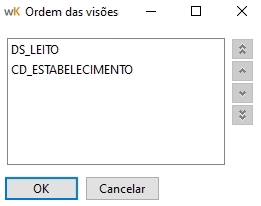
A opção alterar a ordem das visões permite que reorganize as visões. Ele pode, desta forma, definir a visão padrão colocando-a no topo da lista. Está opção é visível apenas se houverem ao menos duas visões.
A opção excluir todas as visões (exceto a padrão) permite que remova todas as visões adicionais. Está opção é visível apenas se houverem ao menos duas visões.
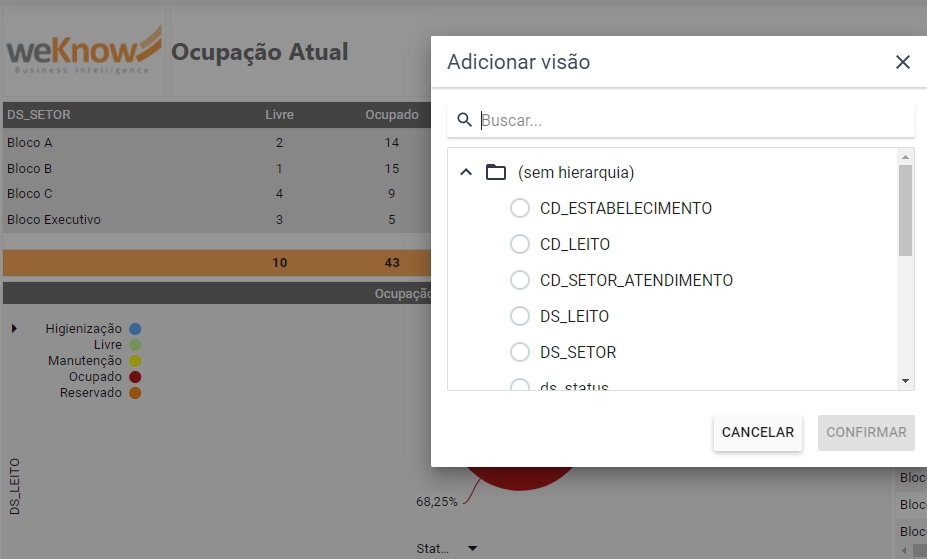
A opção adicionar visão permite que adicione uma nova visão.
A pré-visualização do assistente exibe automaticamente os dados de acordo com a(s) visão(ões) ativa(s).
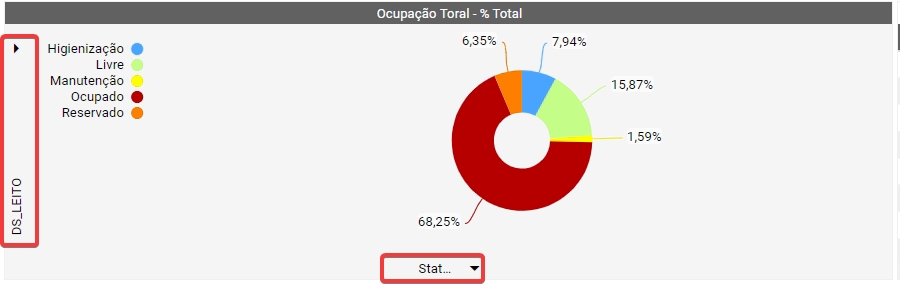
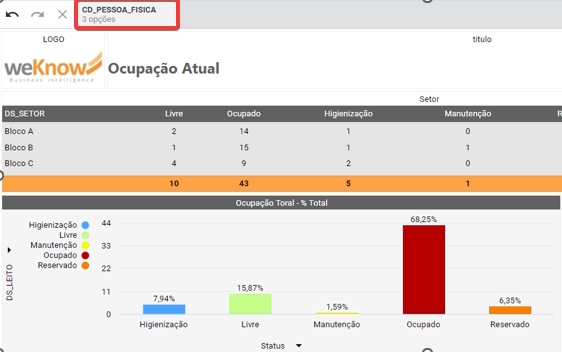
No dashboard, o componente exibe textos adicionais quando há visões. Ao clicar nestes textos abre um menu suspenso que permite alterar a visão atualmente ativa:
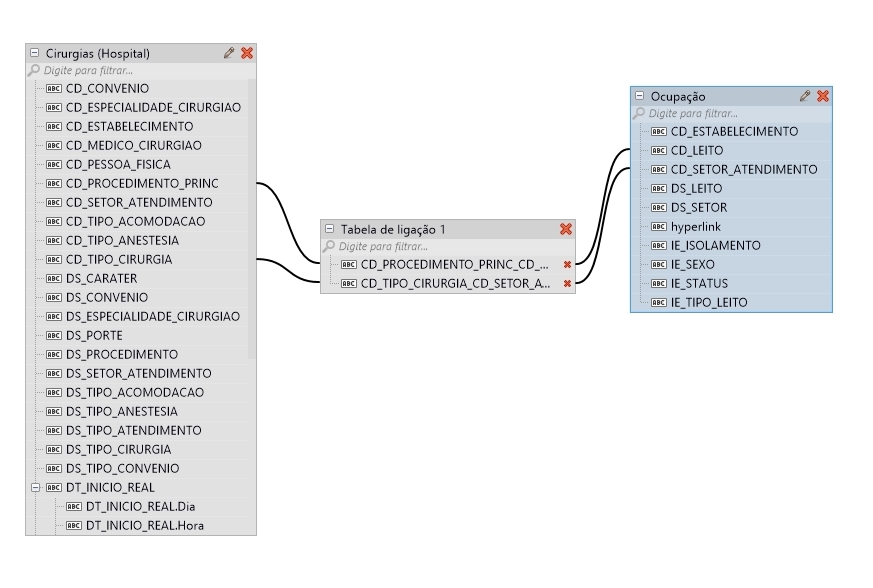
Agora é possível filtrar entre metadados diferentes nos vínculos automáticos:
Ao criar um dashboard aponte os metadados:
Configure quando existir mais de um metadado os campos de ligação entre um metadado e outro:
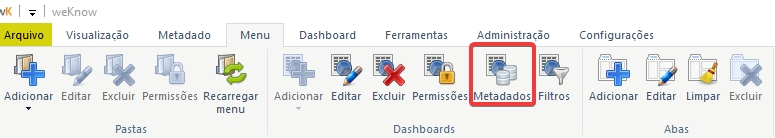
Configure via Weknow cliente Desktop > Menu > Metadados.
Após configurar os metadados no dashboard será possível criar filtros para visualização na versão web:
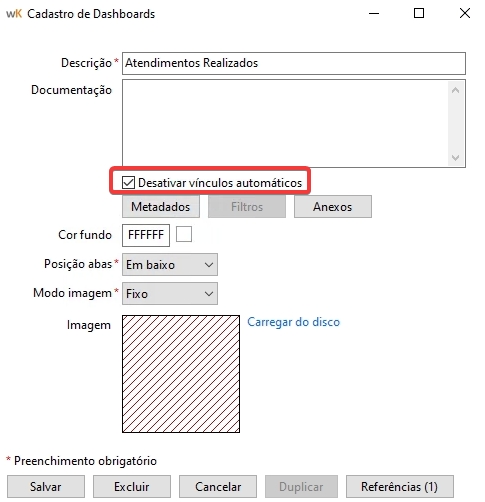
Caso não queira utilizar os filtros automático é possível desativá-los:
Foi adicionado uma nova forma de fixar e configurar os valores iniciais para o componente:
Configure via Weknow cliente Desktop > Menu > Filtros > Filtros iniciais.
Não é possível excluir um filtro inicial na versão web.
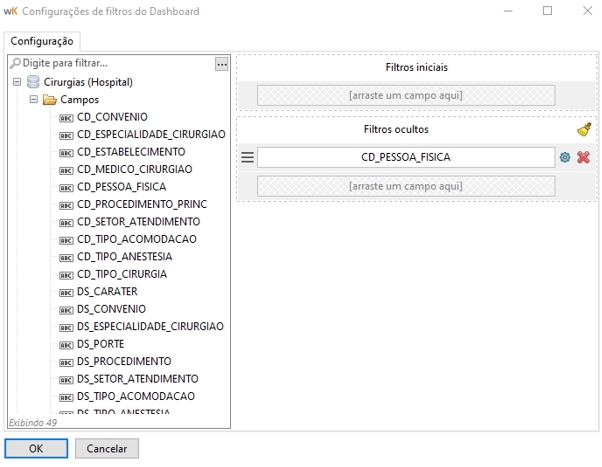
Os filtros ocultos serão carregados ao entrar no dashboard, mas não serão listados na lista dos filtros na versão web:
Configure via Weknow cliente Desktop > Menu > Filtros Ocultos.
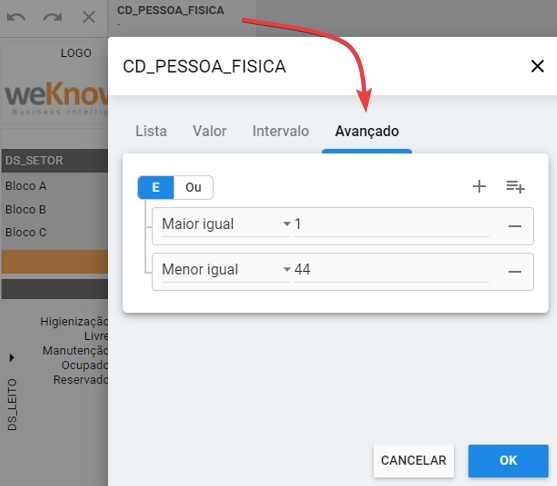
Nova opção nos filtros: Opções avançadas nos filtros dos vínculos automáticos:
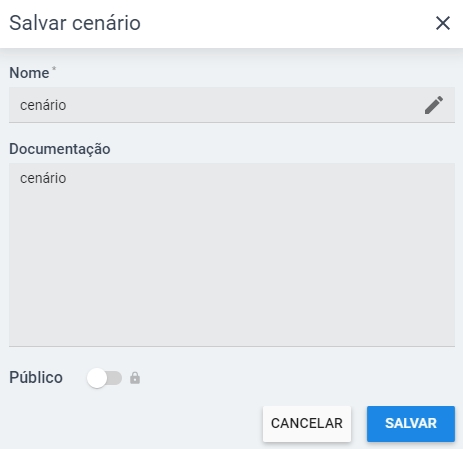
Agora é possível criar diversos cenários os no mesmo dashboard (somente com filtros):
Como criar: via weKnow cliente Web > Opções dos Filtros > Cenários.
Agora é possível anexar um documento ou uma URL no dashboard e componente:
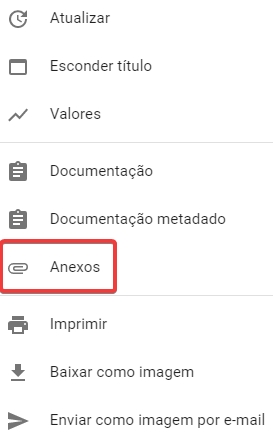
Ao clicar em adicionar será aberto 3 opções:
Novo arquivo: Adicionar um novo arquivo/anexo;
Nova URL: Adicionar um documento via URL;
Anexo existente: Arquivos que já foram utilizados em outro dashboard.
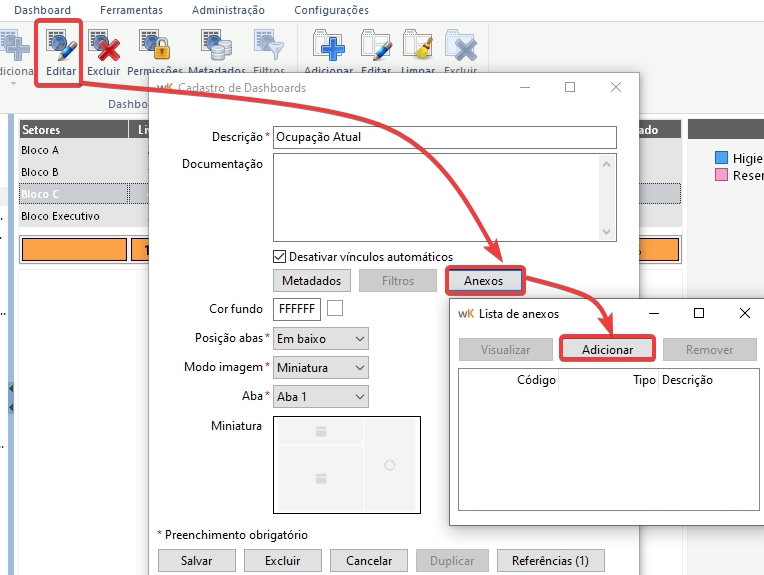
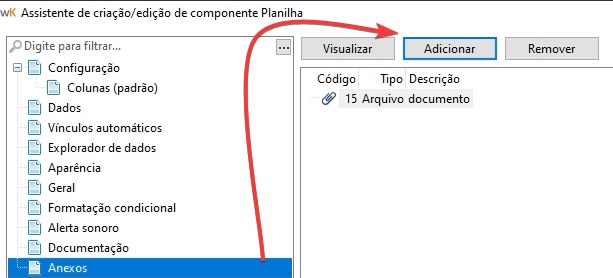
Veja como adicionar documento/anexo no componente:
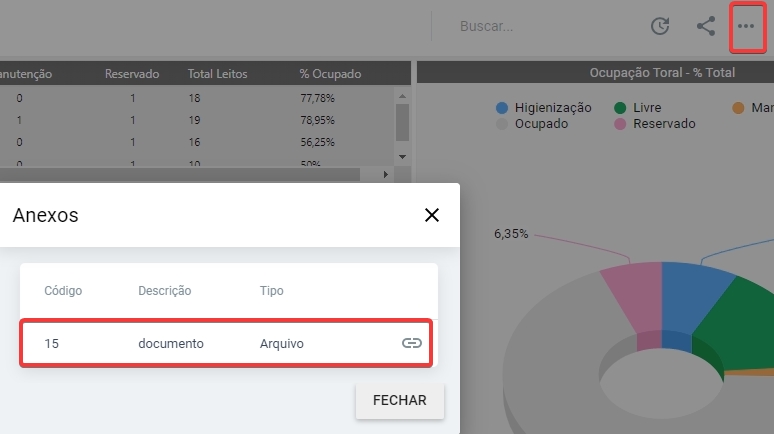
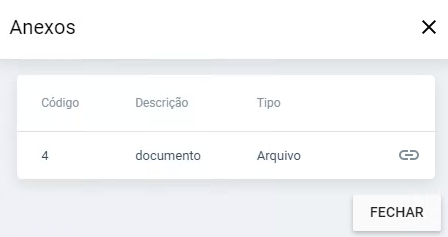
Para visualizar na versão web:
Anexos no dashboard: Configure via Weknow cliente Desktop > Menu > Editar > Anexos.
Anexos no componente: Configure via Weknow cliente Desktop > Edição do componente > Anexos.
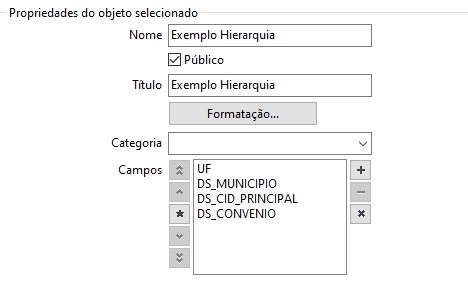
Campos hierárquicos em suma é um agrupamento organizado de campos. Em geral, tais agrupamentos serão utilizados com campos cuja granularidade aumenta (ano, mês, dia) mas não limitando-se a este cenário. Uma vez que um campo hierárquico tenha sido utilizado em um componente e este componente esteja em um dashboard com vínculos automáticos, o componente deve adentrar na hierarquia conforme as seleções são efetuadas:
Exemplo:
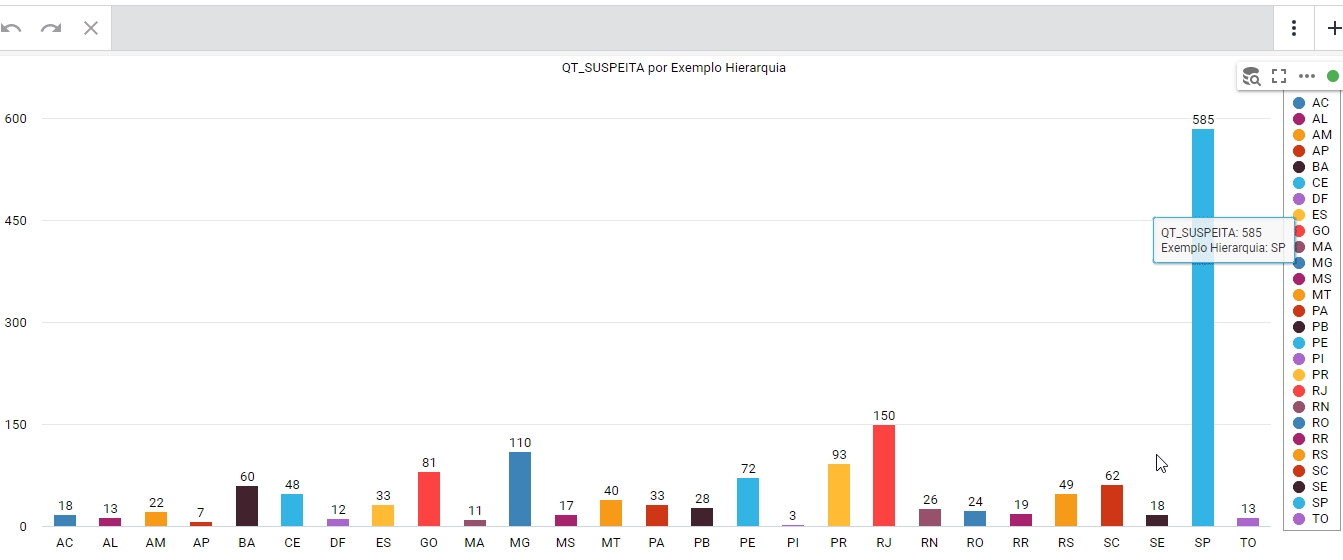
Após criar a hierarquia você deve criar o componente que deseja, exemplo o gráfico abaixo:
Após criar o gráfico e fazer todas as configurações que você deseja, basta entrar na versão web. Como podemos ver no gif abaixo a hierarquia é responsável por adentrar os campos selecionados no momento da criação da mesma.
Exemplo: Ao selecionar a UF automaticamente aparece os municípios, depois as causas e por final os convênios.
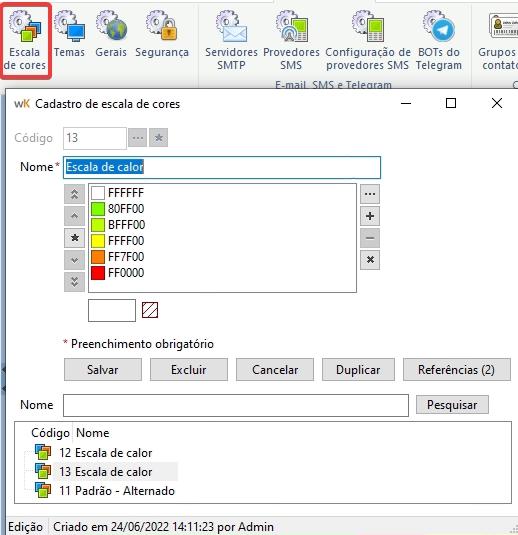
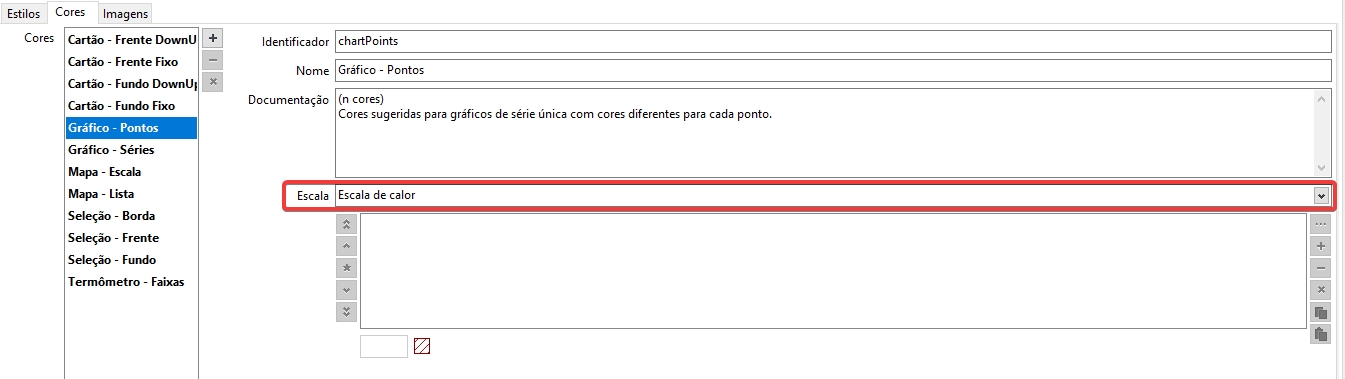
Agora é possível incluir a escala de cores como padrão no cadastro de temas:
Configure via Weknow Cliente Desktop > Temas.
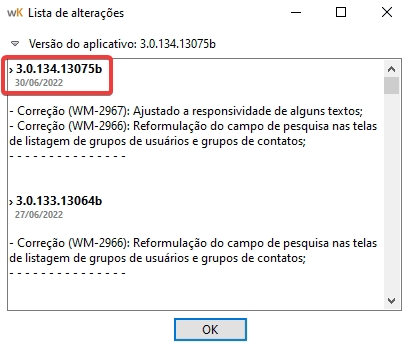
Agora será mostrada a data ao lado da versão na lista de alterações:
Veja em Weknow cliente Desktop > Arquivo > Lista de Alterações.
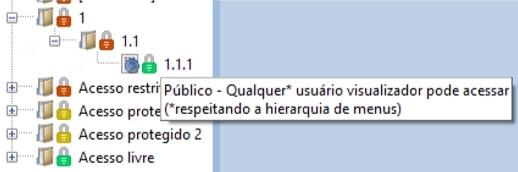
A partir de agora, o menu lateral do cliente desktop irá exibir para usuários desenvolvedores (qualquer um que não seja visualizador) a acessibilidade de cada menu. A imagem a seguir ilustra o resultado final:
Um cadeado verde indica um acesso livre/público. Ele vai aparecer quando o Modo de Permissão for “Proibir” estes grupos de usuários e não houver nenhum grupo proibido.
Um cadeado vermelho indica um acesso restrito/privado. Ele vai aparecer quando o Modo de Permissão for “Permitir” estes grupos de usuários e não houver nenhum grupo permitido.
Um cadeado amarelo indica um acesso protegido. Ele vai aparecer quando houver algum grupo permitido ou proibido.
É preciso deixar claro que esta acessibilidade, por si só, não indica que um usuário visualizador terá acesso àquele menu. Para poder acessá-lo, ele precisa também ter acesso aos menus superiores. A funcionalidade limita-se a acessibilidade individual pois seu objetivo é deixar claro ao usuário desenvolvedor o que irá ocorrer se ele mover aquele menu para outro local.
Após alterar a permissão de um menu o ícone deve ser atualizado de acordo com as mesmas regras.
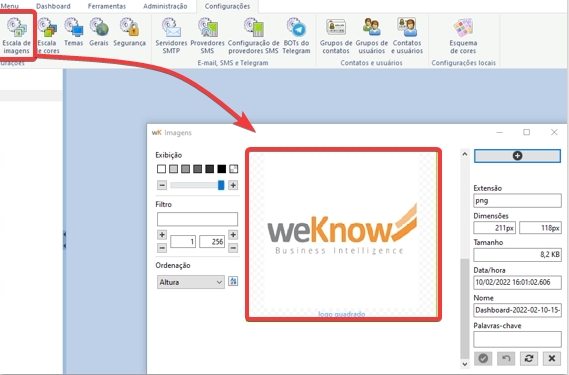
Agora é possível importar e exportar imagens:
Agora é possível importar/exportar escalas de cores:
Agora é possível importar/exportar de temas:
.
Configure via Weknow cliente Desktop > Edição do Componente > Valor de Exibição. .
ou envie-nos um e-mail para atendimento@weknowBI.com.br