Criação e Edição de Dashboards
Weknow Client Desktop
Weknow Client Desktop
Dashboards são as representações em conjuntos de elementos, compostos por objetos (componentes) de: imagens, textos e indicadores individuais diversos (e estes então associados a mapeamentos de dados - Metadados).
Neste contexto, podemos voltar a destacar que Pastas são então estruturas em árvore de forma a organizar sequências de Dashboards e, se necessários, Sub-dashboards.
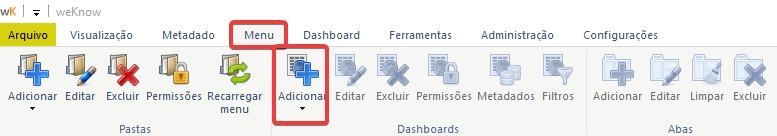
Para criar um DASHBOARD é necessário selecionar uma Pasta e clicar sobre o menu MENU >> Dashboards >> Adicionar:
É possível criar Sub-dashboards, criando um novo dashboard a partir de um clique sobre outro já existente, e novamente indo na opção MENU >> Dashboards >> Adicionar.
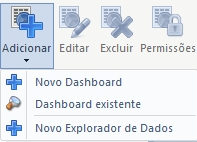
Ao clicar na Opção ADICIONAR, as seguintes possibilidades são disponibilizadas
Cria um novo painel de indicadores desde sua fase inicial, sem componentes em tela para que sejam construídos em sua continuidade. Ao clicar em “Novo Dashboard”, na janela que será aberta basta inserir: uma descrição para identificação do novo Dashboard, sua documentação relacionada (se necessário) e a posição que se encontrarão suas abas, se assim houver necessidade. Por fim, clicar em SALVAR.
Importante:
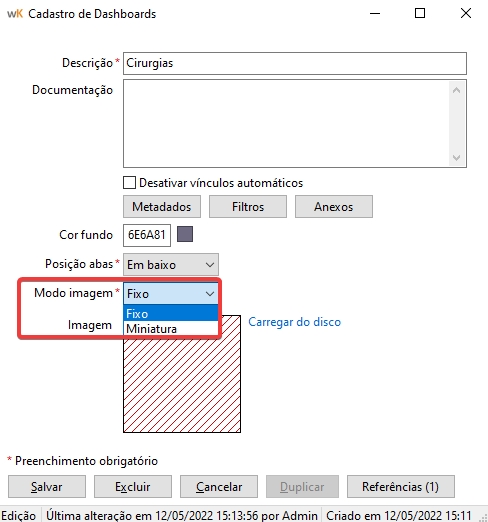
Ao criar um Dashboard, ou editar um já existente, em sua tela de cadastro em paralelo a cadastros básicos, também será apresentada opção de REPRESENTAÇÃO POR IMAGENS OU MINIATURAS.
Com esta opção será possível representar dashboards e pastas com imagens ou miniaturas para o usuário final/consumidor de informações, em sua navegação no Weknow via versão navegador web .
Para representar um dashboard: No menu de opções clique em MENU >> Dashboards >> Editar. Na sequência, selecione o modo da imagem (Miniatura ou Imagem) e clique em Carregar do Disco.
Miniatura: Representará o dashboard com miniaturas geradas automaticamente com base no tipo do dashboard.
Imagem: Você poderá selecionar uma imagem do seu computador que representará o dashboard.
Modo fixo (imagem):
Modo miniatura:
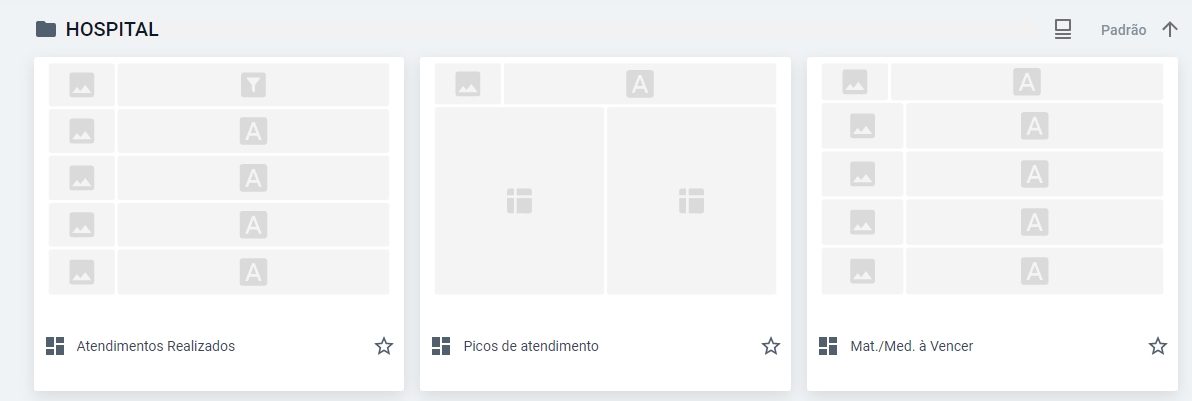
Exemplos na versão web com o modo imagem:
Exemplos na versão web com o modo miniatura:
IMPORTANTE: Para gerar as miniaturas é necessário ativar a opção “Atualização das Miniaturas de Dashboard” no Gerenciador de Tarefas do Weknow.
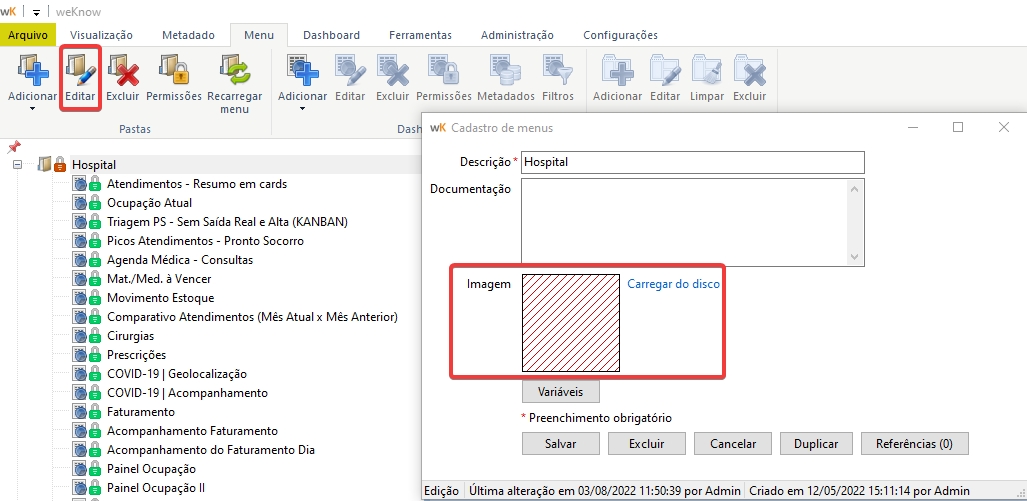
Para representar uma pasta:
Assim como a edição no cadastro básico de um Dashboard, a edição de Pastas que agregam conjuntos de Dashboards também podem ter representações de imagens em miniatura, que serão exibidas via navegação do Weknow em versão navegador web.
Para isto, no menu de opções clique em MENU >> Editar >> Editar. Na sequência, selecione a imagem e clique em Carregar do Disco:
Ao clicar em carregador do disco será possível selecionar qualquer imagem da máquina.
Nesta ação podemos reaproveitar algum Dashboard já existente, citando o mesmo em uma nova área de conhecimento agrupando-o a mais dashboards em outro conjunto de painéis.
Importante:
Nesta modalidade de utilização de um Dashboard já existente, ao citá-lo em outra área de conhecimento, o Dashboard ainda é único, ou seja: ele ainda é o mesmo Dashboard origem, porém apenas citado em outro agrupamento. Ele não se torna um dashboard independente;
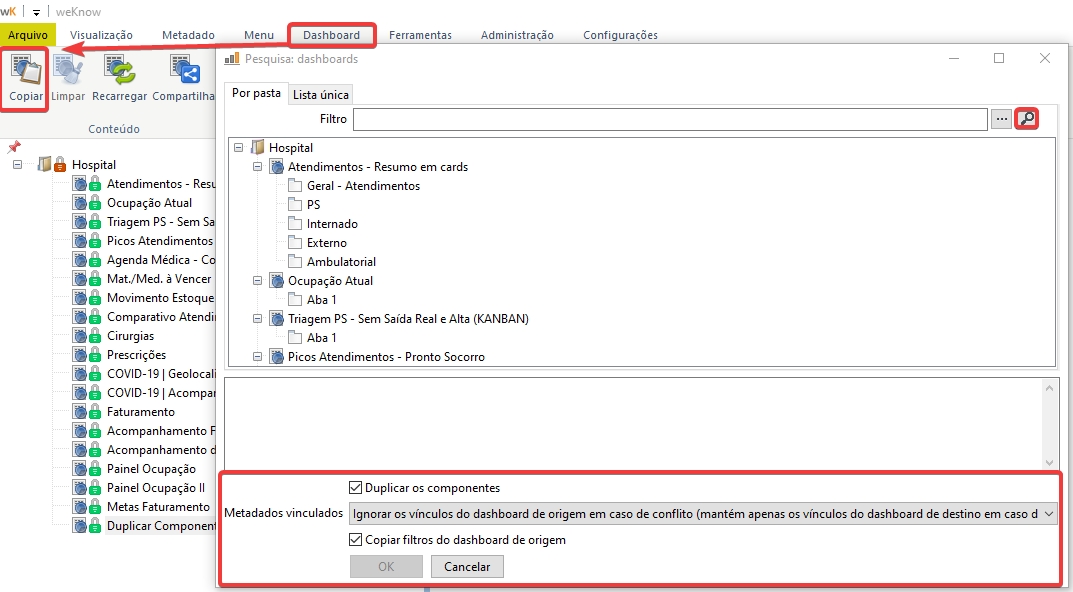
Para um novo dashboard apenas duplicando elementos de um dashboard já existente, no menu de opções clique em MENU >> Dashboards >> Adicionar >> Novo Dashboard. Na sequência, com este novo dashboard até o momento ainda completamente em branco, realize a cópia de objetos de outro dashboard via menu de opções clicando em DASHBOARD >> área Conteúdo >> Copiar e selecione o Dashboard que será referência para esta cópia de objetos componentes.
Opte por “Duplicar os componentes e Copiar filtros do dashboard de Origem”, caso deseje que os componentes de origem sejam completamente independentes destes objetos do novo dashboard. Desta forma, os objetos de origem se tornam apenas referência para a cópia desejada, e não serão alterados caso o objeto no dashboard destino seja alterado.
Um Dashboard pode ser estruturado com um ou mais componentes de indicadores individuais, também identificados como objetos.
Os objetos componentes de indicadores individuais são as representações de como as informações serão visualizadas em tela. Em exceção dos objetos imagem e contêiner de filtros, todos os outros tipos de objetos possuem aplicabilidade como indicadores de valores, e seus processos de confecção possibilitando associação a mapeamento de dados (metadados). Com isto, objetos indicadores podem citar campos que se façam necessários, e agregações para sumarização de seus valores a partir de sobreposição de filtros aplicados a este metadado relacionado diretamente nesta edição do objeto em questão.
No processo de criação ou edição de cada tipo de objeto a etapa final será diferenciada, de forma a ser configurada de acordo com seu objetivo conceitual e/ou estatístico.
Para adicionar um novo componente e montar um Dashboard, primeiro selecione qual deverá ser o seu Dashboard;
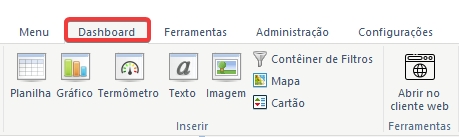
Através da barra de ferramentas de Dashboard >> Inserir >> Tipo de componente individual que deseja adicionar ao Dashboard:
Ao clicar em um dos tipos de componente para sua inserção no Dashboard, neste momento a área do Dashboard terá destaque sobre as posições onde se poderá alocar este novo componente.
Ao escolher a área onde será alocado o indicador em tela, clique sobre o local desejado, e prossiga as etapas de criação.
A seguir serão descritos os passos gerais de como criar basicamente qualquer tipo de componente:
Selecionar a forma que deseja criar o componente. Todos os componentes, possuem as três opções conforme imagem a seguir:
Criar novo componente, desde sua fase inicial;
ou Duplicando de um componente já existente (criando um novo componente, independente, mas com configuração inicial idêntica a alguma referência);
ou, Utilizando um componente já existente. Nesta opção deverá ser dado atenção ao fator de que se alterado o componente em algum Dashboard, todas as suas menções em outros dashboards distribuídos pela ferramenta terão esta mesma alteração, pois na prática trata-se de um componente único.
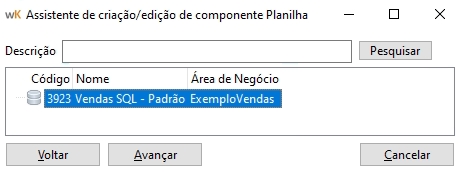
Ao criar um novo componente tipo planilha, a próxima fase é identificar o metadado que será utilizado. Selecione o metadado e clique em AVANÇAR;
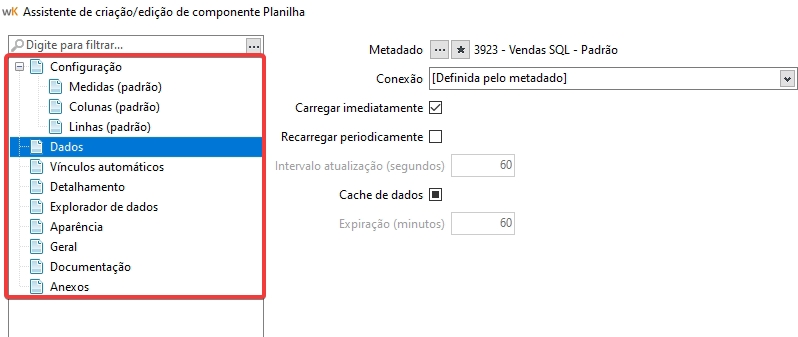
Para alterar as opções de conexão para componentes que não sejam planilha, entre no seguinte caminho: Assistente >> Menu lateral >> Dados;
Em sua última fase de edição, cada tipo de componente possui suas peculiaridades, de acordo com seus objetivos e características.
A partir da versão 3.0 todos os objetos componentes, que tenham possibilidade de associação a metadados, possuem uma tela de configuração com opções em tela única, cujas peculiaridades podem ser trabalhadas entre as opções de menu à esquerda da tela:
Dentro do componente ainda, é possível criar novos filtros que atuarão limitando ainda mais linhas do que foi retornado pelo metadado. Para isto, à esquerda, clique em Configuração e arraste campos que serão filtros para as áreas Filtros por registro e/ou Filtros agrupados, onde respectivamente há: necessidade de filtros campos sem agregação, oi. Levando em consideração valores obtidos após aplicar fórmulas de agregação (obtendo comportamento similar à clausula Having SQL):
Se necessário, adicione os campos e critérios para criação de filtros dos dados que serão trazidos pelo metadado mencionado na opção Dados, conforme escolhido na fase inicial da criação do objeto.
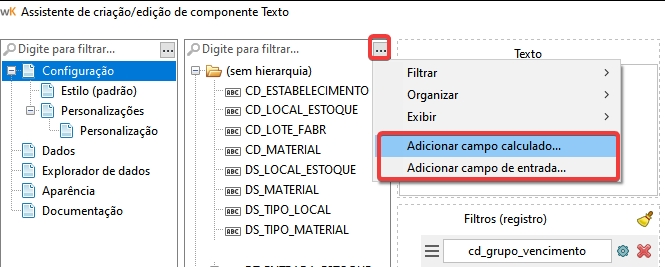
Assim como no cadastro de Metadados, todos os componentes individuais (exceto do tipo imagem) também possuem funcionalidade para criação de campos calculados em tempo de edição. Estes campos podem se relacionar em qualquer área da edição final do componente, utilizando a sintaxe do banco de dados relacionado à conexão já definida.
Da mesma forma, na edição de todos os indicadores, é possível acionar opção que receba valores externos que façam parte de campos calculados temos a opção de adição de campos de entrada:
Por fim, caso necessário desconsiderar as ações feitas desde última abertura desta tela de edição, clique em CANCELAR.
Para finalizar a inserção de edições do objeto em questão, clique em CONCLUIR.
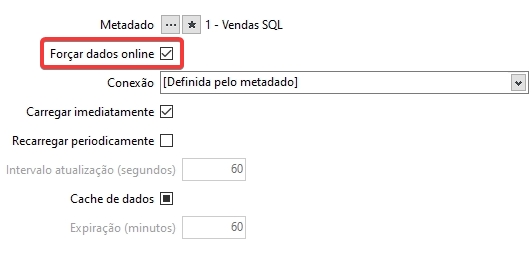
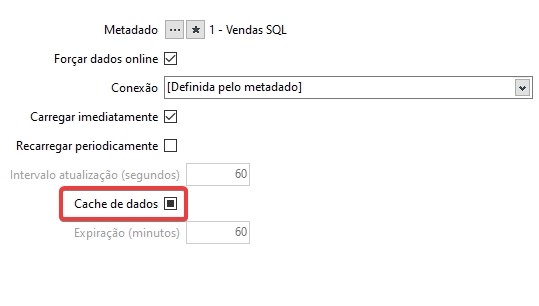
Na área DADOS, estão dispostas configurações relacionadas ao metadado escolhido como referência de consulta de dados deste objeto em questão. Alguns destaques desta área:
Caso o metadado do componente seja sob modo de bas, aparecerá a opção “Forçar dados online”. Esta opção possibilita exceções, definindo a consulta do componente em específico como “online”, mesmo que seu respectivo metadado seja sob Armazenamento em “modo offline” por padrão. Como benefício, esta opção visa auxiliar desenvolvedores de conteúdo Weknow evitando a duplicidade de manutenção de códigos para que não tenha códigos idênticos onde única diferenciação seria o modo de consulta/armazenamento:
Quando acionada esta opção em paralelo o campo tempo expiração (minutos) é habilitado, e então o objeto grava temporariamente dados brutos em cache de memória a cada X minutos (indicado em Expiração (minutos). Esta condição faz com que o objeto não consulte o banco de dados citado na conexão principal do metadado ou objeto de forma exclusivamente online (em requisições SEMPRE diretamente nas conexões citadas) pois consulta este online e carrega dados no tempo que pensar ser necessário, ou em atualizações de seus filtros para carregamento de novo conjunto de dados em cache. Configuração NÃO OBRIGATÓRIA. Utilize-a conforme necessidade.
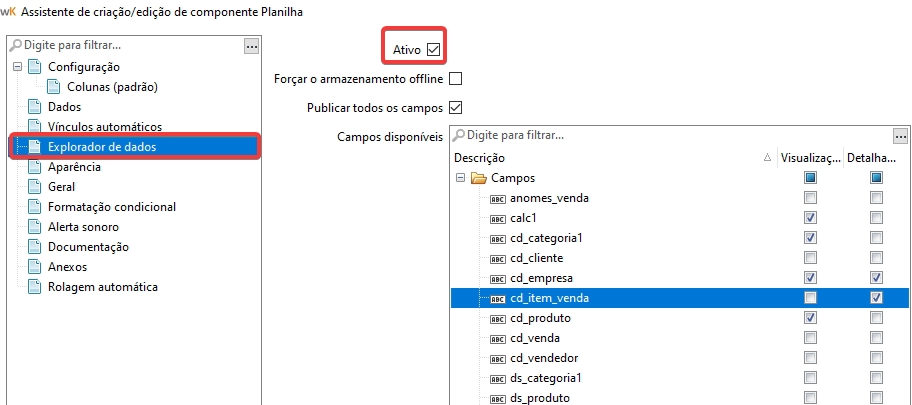
Local para indicação se o objeto terá opção de detalhamento simples (linha a linha) e quais os campos que serão exibidos ao usuário final (consumidor de informações) assim que este solicitar detalhamento em modo de visualização via navegador;
Local para configuração de ativação/inativação do modo de “Exploração de dados” no indicador em questão a seus usuários finais, quando estes utilizarem este indicador em modo browser. Diferentemente da opção detalhamento, o explorador permite criação de visões pelo usuário final, e cruzamentos de campos criando visões de forma multidimensional (cubos de dados) e alternando entre modo planilha e gráfico.
Local para configuração de formatação de textos/bordas e outras peculiaridades de Conteiner (limites da caixa do indicador), Título e Conteúdo do indicador.
Local para configuração dos campos que serão utilizados nos vínculos ou serão carregados ao acessar o componente.
Local para inclusão de textos que sirvam de documentações e informações que a instituição pense ser importante ao conhecimento de quem analisa o indicador em questão. Aceita tags HTML para formatação de texto da documentação, e com aplicação de formatação em modo navegador ao usuário final. É possível visualizar na versão Weknow web.
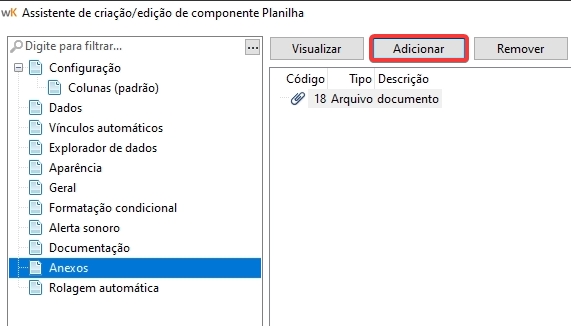
Novo arquivo: Adicionar um novo arquivo/anexo;
Nova URL: Adicionar um documento via URL;
Anexo existente: Arquivos que já foram utilizados em outro dashboard.
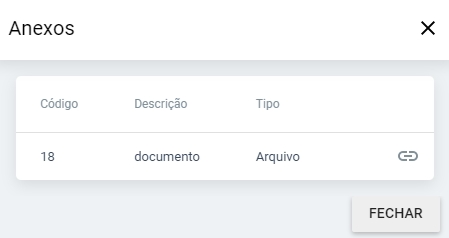
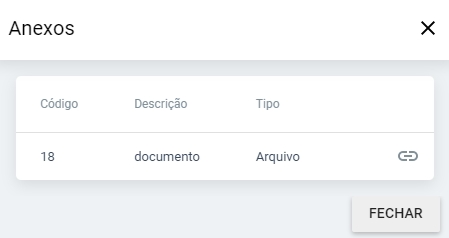
Em resultado via versão Browser, veja o tipo de anexo em “Tipo”:
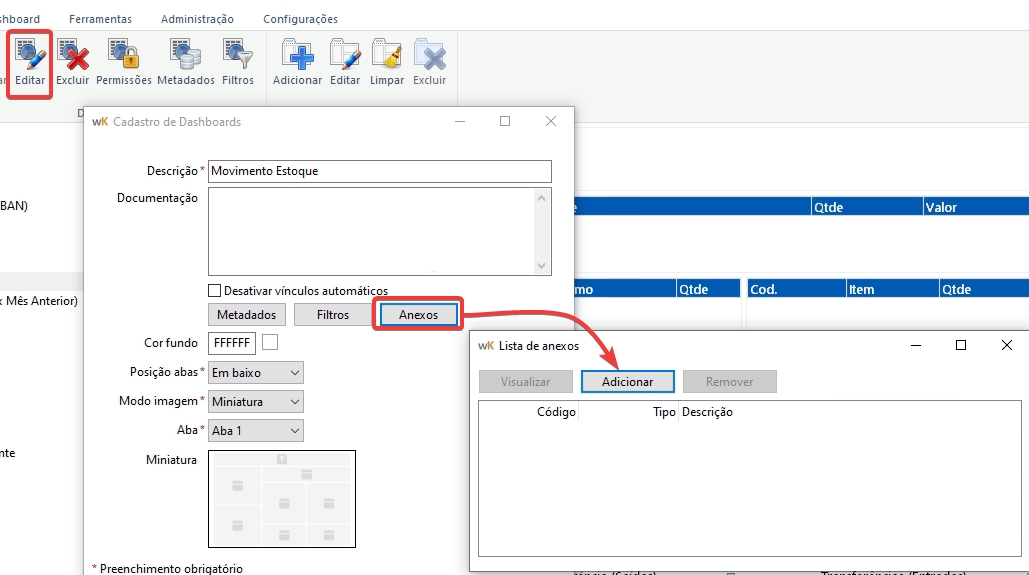
A seguir, veja como adicionar documento/anexo a um componente:
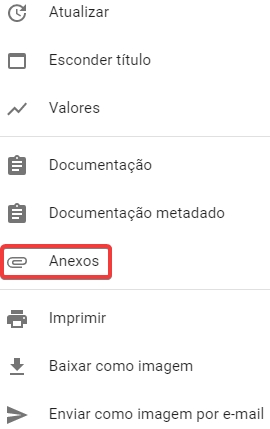
Para visualizar na versão web, clique nos três pontinhos:
E clique em anexos:
Com isso, irá abrir o menu com os anexos/documentos anexados:
Essas opções gerais estão presentes em todos os componentes (com exceção da Imagem) e são as opções mais simples dentro de todas as citadas anteriormente. A primeira tem o objetivo de melhorar a performance e a segunda é utilizada para depuração em caso de falhas no carregamento dos dados.
A Pré-visualização dos componentes é a opção responsável por recarregar o indicador toda vez que é feita alguma alteração em sua configuração.
Por padrão os indicadores vêm com a opção Atualizar a pré-visualização automaticamente selecionada, o que significa que após fazer uma alteração o sistema automaticamente atualizará o indicador. Caso contrário a cada nova alteração é necessário clicar em Pré-visualizar para que o indicador seja atualizado.
Atenção! Para certos indicadores é sugerido que a opção automática seja desabilitada uma vez que caso o SQL utilizado no Metadado seja muito pesado pode comprometer a performance do sistema para recarregar o indicador.
A opção Plano de execução é basicamente uma lista de funções que são executadas incluindo a execução do código SQL, para chegar ao resultado do indicador configurado. São levados em conta os dados e ainda quaisquer funções habilitadas, como filtros e outros. Segue exemplo:
Como mencionado anteriormente, o objetivo dessa tela é ajudar na depuração de possíveis erros por parte da equipe especializada de correção do Weknow. Logo sob o ponto de vista do usuário final não possui valor funcional. O seu código poderá ser solicitado em atendimentos do Suporte.
;
;
;
;
;
;
;
.